How to send Contact Form 7 submissions to multiple addresses: a guide
Typically, ![]() Contact Form 7 (CF7) is used as a quick and simple way to get a contact form running and posting submissions to a single email address. But, occasionally, you might need to send form submissions to more than one email address. For example, you might have a team collaborating on support requests, or you might have department-specific inquiries requiring emails to be routed based on their subject, or you might want a supervisor to receive all emails received by his employees.
Contact Form 7 (CF7) is used as a quick and simple way to get a contact form running and posting submissions to a single email address. But, occasionally, you might need to send form submissions to more than one email address. For example, you might have a team collaborating on support requests, or you might have department-specific inquiries requiring emails to be routed based on their subject, or you might want a supervisor to receive all emails received by his employees.
At a glance
- Contact Form 7
- Active Installations: 10,000,000+
- Last Updated: 30 Nov 2025
- Rating: from 2150 ratings
- WP Directory Link: Contact Form 7
- Creator: Rock Lobster Inc.
- Version: 6.1.4
In this guide, we’ll show you how to do that.
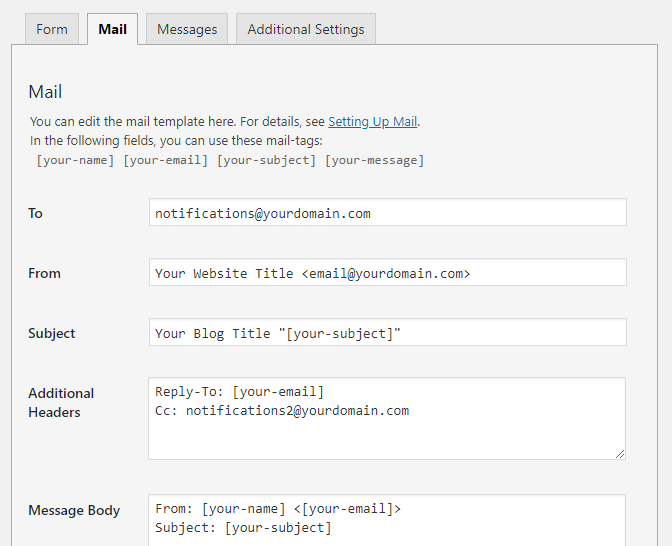
Recap: the “Mail” tab
Managing email forwarding in Contact Form 7 is done through the “Mail” tab. This tab provides various options to customize the email generated by the form submission.
Let’s explore these options in more detail:
Have a WordPress email problem right now? Ask us about it.
We’ll attempt to publish a solution ASAP for free. Challenge us!
- To field: This is where you specify the primary recipient’s email address. When a user submits the form, the email will be sent to this address.
- From field: This field allows you to set the sender’s email address. Typically, you can use an email address associated with your domain, like
[email protected]or[email protected]. - Subject field: Here, you can customize the subject line of the email. You can also include mail tags, which will be replaced with the corresponding form data. For example, you can use
[your-subject]as a mail tag if your form includes a field for users to input a subject. - Message body: In this field, you can compose the content of the email. You can use mail tags to include form data within the message body. For instance, if you want to include the user’s name and message, you can use mail tags like
[your-name]and[your-message], which will be replaced with the actual data when the email is sent. - File attachments: If your form allows users to upload files, you can use the “File attachments” field to attach those files to the email. Simply include the relevant mail tags for the file fields in your form, like
[your-file]. - Additional Headers: This section allows you to add custom email headers, such as cc: and bcc: addresses. You can also set custom “Reply-To” addresses and other headers as needed.
- Mail (2) tab: This optional feature enables you to send a separate email to the person who submitted the form, acting as an autoresponder or confirmation email. You can customize the content and settings of this email in the same way as the primary email.
Sending form submissions to multiple addresses
Scenario 1: Sending the same message to multiple recipients
If you want to send the same message to multiple recipients, simply use the cc: and bcc: fields in the email tab. Here, you can insert as many additional recipients as you would like.
To send the same message to multiple recipients using the cc: and bcc: fields in the email tab of Contact Form 7, follow these steps:
- In the edit screen of the form you want to edit, click on the “Mail” tab to access the email settings. Here, you’ll find the fields for configuring the recipients, subject, and content of the email generated by the form submission.
- To add additional recipients in the “cc” (carbon copy) field, simply insert their email addresses separated by commas. For example:
cc: [email protected], [email protected]
This will send a copy of the email to both John and Jane, in addition to the main recipient specified in the “To” field. The main recipient and cc recipients will be able to see each other’s email addresses in the email header.
Or, if you prefer to keep the email addresses of additional recipients hidden from the main recipient and other cc recipients, use the “bcc” (blind carbon copy) field. To do this, insert the desired email addresses in the “Additional Headers” section in the following format:bcc: [email protected], [email protected]
This will send a copy of the email to Alice and Bob, but neither the main recipient nor other cc recipients will be able to see their email addresses in the email header. - Once you’ve added the desired recipients to the cc: and/or bcc: fields, customize the rest of the email settings as needed, such as the subject line and message body.
- Save your changes and test the form on your website to ensure it works correctly.
By using the cc: and bcc: fields in Contact Form 7, you can easily send the same form submission to multiple recipients, keeping everyone informed and up-to-date on incoming messages.
Scenario 2: Sending the message to one of several, dynamically-selected recipients
If you need to send the email to one of multiple recipients based on a specific message type (for example, the submitter chooses between Sales, Tech Support, and Billing queries), use the pipe symbol in a dropdown selector. This option will then be sent to the mail field.
To use the pipe symbol in a dropdown selector for directing emails to specific recipients, follow these steps:
- First, create a dropdown menu in your contact form with the various message types or categories you want the user to choose from. For instance, Sales, Tech Support, and Billing. To do this, add a dropdown menu tag in your form like this:
[select* message-type "Sales|[email protected]" "Tech Support|[email protected]" "Billing|[email protected]"]In this example, the text before the pipe symbol (|) represents the label that will be visible to the user, while the text after the pipe symbol is the email address associated with that category.
- Once you’ve set up the dropdown menu, go to the “Mail” tab in Contact Form 7. In the “To” field, insert the mail tag corresponding to the dropdown menu you created earlier. It should look like this:
[message-type]. By doing this, the plugin will automatically replace the mail tag with the email address associated with the selected option from the dropdown menu. - Customize the rest of the email settings as needed, such as the subject line and message body.
- Save your changes and test the form on your website to ensure it works correctly.
Now, when a user submits the contact form, the email will be sent to the appropriate recipient based on their selection from the dropdown menu. This makes it easy to manage different types of inquiries and ensures that they are directed to the right person or department.
Conclusion
Now that you know how to send Contact Form 7 submissions to multiple addresses, give it a try on your own website. It’s a handy feature that can help streamline your workflow and ensure the right people receive the right information.