Best ways to add custom code to WordPress
There are times you might want to add a code snippet to your WordPress site. It’s important you do this is a way that is:
- Safe, that is, not likely to break your site
- Maintainable, that is, easy to return to and fix
- Reliable, that is, likely to keep over time and not break on updates
This means, for example, that such tweaks shouldn’t be placed into a (parent) WordPress theme or directly into a plugin, as they’ll be overwritten come update time.
The safest, most beginner-friendly, and maintainable ways to make changes or add custom code to WordPress sites are:
- Manage your custom code with the Code Snippets plugin (recommended)
- Place your custom code in your child theme’s functions.php file
Let’s take a look at both these approaches.
Have a WordPress email problem right now? Ask us about it.
We’ll attempt to publish a solution ASAP for free. Challenge us!
1. Use the Code Snippets Plugin <- This is the recommended way
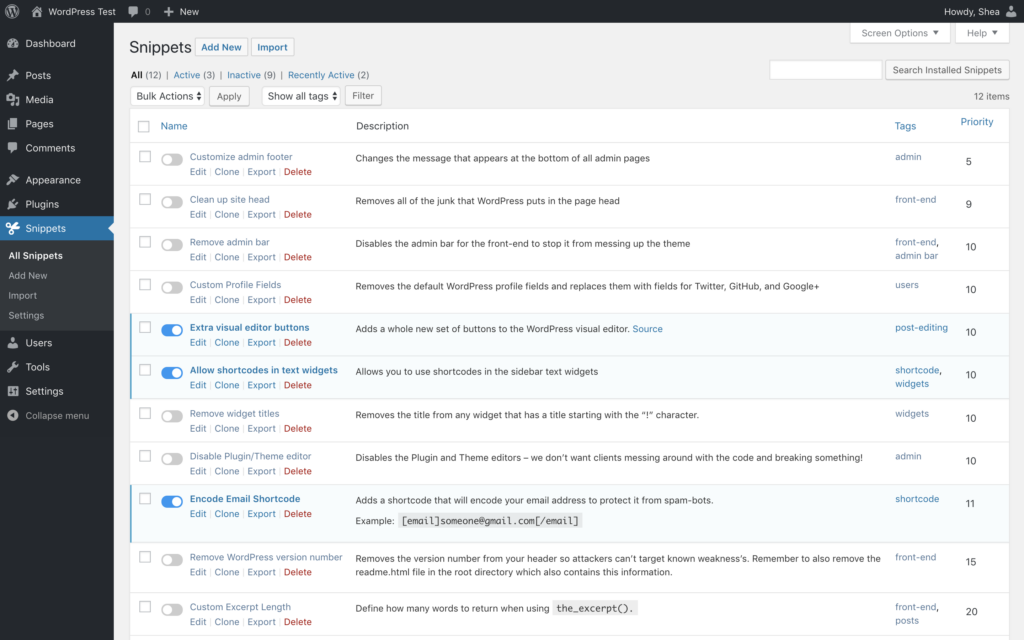
The ![]() Code Snippets plugin is a great way to add custom code to WordPress sites. Once installed, it allows you to add as many separate code snippets as you like.
Code Snippets plugin is a great way to add custom code to WordPress sites. Once installed, it allows you to add as many separate code snippets as you like.

Some nice features of the plugin include:
We find that the nicest feature of the Code Snippets plugin is that it will save you from your own mistakes. If you write and activate a snippet that breaks your site, Code Snippets will allow you to go back to the last point at which the site was still working without having to do open-heart surgery on your site.
Once you install the plugin, a new “Snippets” menu is added to your site, which lets you name and add new snippets. Each snippet will have room for the code and a description.
You can then enable and disable your code snippets just like plugins (which makes for very easy debugging). Sometimes custom snippets cause conflicts or issues with plugins or themes, so deactivating them is helpful for targeting issues.
2. Use your child theme’s functions.php file
This is a step up the difficulty and risk ladder from the previous approach. functions.php is an important and central file in WordPress, given that it’s linked to your theme. If there’s a syntax error in the code, it could disable the theme itself and make your site inaccessible. So you’ll need to be careful, and we’ll discuss how.
Step 1: Locate functions.php for your theme
Log into your WordPress dashboard and go to “Appearance->Editor”.
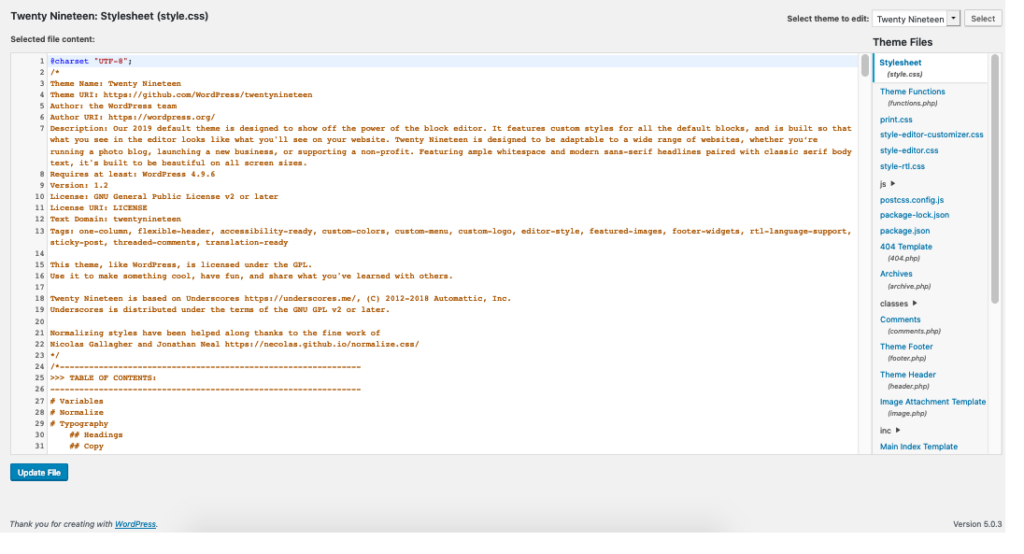
This will bring you to a page where you can edit your theme files. These files are listed on the right-hand side. Your current theme is selected by default. Locate the file labeled “Theme Functions” and click it.

This will open up functions.php in the textbox on the left-hand side.
Step 2: Verify there’s no closing ?> tag
Scroll all the way down. If you see a ?> symbol at the very end of the file, delete it.
Step 3: Format the code you intend to paste into functions.php
Most importantly, ensure that the code you’re copying is not enclosed in tags, such as <? or <?php. If it is, you’re going to have problems and your site will crash.
Once your code is clean, we’re ready to paste.
Step 4: Paste your code into functions.php
Paste your code at the very bottom.
Save your changes and you’ve successfully added code to functions.php in WordPress.
